If you’re an established business and you’re currently updating your website to a brand new look you need to be aware of the effect that new websites can have on your SEO. When you’re upgrading your website many things can change and each of these changes can have an effect on your SEO. If you’re building your first website or upgrading a website that has little to no traffic or rank then this post is likely not for you. This post is essential for websites that have some substantial rankings and traffic already that they don’t want to lose.
Let’s look at a quick example to show you exactly what can happen. Let’s say you have a website that’s been around since 2008 and you’ve decided to upgrade it to a WordPress based content management system. You might have a page that looks like this
- www.domain-name.com/plumbing-services.html
However on the update of your website the URL of the exact same page changes to
- www.domain-name.com/plumbing-services/
Do you see the difference? You might think that this difference is only minor but from a Google perspective both of these pages are completely different. What this means is that any links that were pointing at the original URL can be lost and with this any domain authority or “juice” as it’s often called can be lost too. Losing domain authority or juice could not only affect the overall ranking of your website but you may also lose high rankings on internal pages too.
This is just one scenario out of many different possibilities that could result in negative SEO results from a new website.
Sitemap Export
So how do we fix this so that we give our website the best possibility for a smooth launch?
The first thing I like to do is create a sitemap for the website which can be done in two different ways. If your old website has an inbuilt sitemap generator that exports into the XML format then you can simply grab the latest version of this file. An example might be if you’re using WordPress for SEO by Yoast which when configured automatically creates a sitemap at the default address such as http://www.domain-name.com/sitemap_index.xml which you can grab.
If you’re website doesn’t have this feature then don’t stress, we can use an online tool that will create one for us automatically. You want to do the following
- Go to https://www.xml-sitemaps.com/
- Add your website address into the starting URL field
- Leave everything else as default
- Press the start button
Now you’ll need to wait a period of time before this online tool has finished creating your sitemap which will be available to download once completed. One important thing to note when using this tool is that the free version will only index 500 pages into the sitemap before you have to use the paid version. For most businesses we work with this is typically ok and more than enough but if you need more than you can look at the paid version or just google “xml sitemap generator” for more options.
Directing Traffic
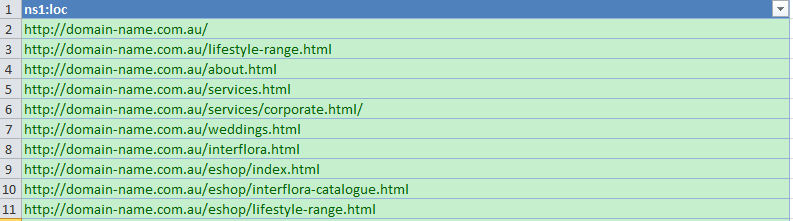
Now that you have your exported sitemap you can simply open it using something like Microsoft Excel, it will look something like this:

The above example is a snippet for a florist that is updating their very old website with a new website and design. Now that we have the sitemap in Excel we can visualize each of the pages and decide whether or not we will need to create a redirect from old page to new page. Go through each of the pages and check if it’s available on the new site and if it doesn’t exist on the new site you’ll need to make a decision about which page on the new site is the best one to redirect it to.
Don’t worry if you didn’t create the old page on the new website, simply redirect it to the best option and in most cases that may be the home page.
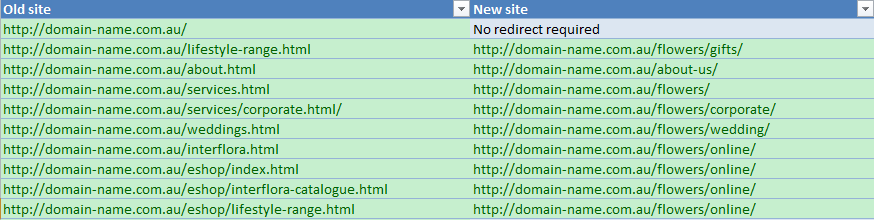
Here is an example of what this might look like.

So now we have a clear idea of what we need to do to ensure that any links pointing to the old site will redirect through to new website when we go live. Depending on the size of your website this part of the process can be fairly time-consuming but if you’ve got a small site then it’s typically a no brainer.
Now comes the hard part we need to physically implement the redirects on the new website so that when we flick the switch to the new website everything will go like clockwork.
Creating 301 Redirects
301 redirects can be the answer to all your problems when used correctly but they can also create many problems if you don’t test them. The last thing you want to do is redirect one or many pages that aren’t suppose to be redirected. In simple terms a redirect is a line of code that will redirect one page to another page. Think of it like a traffic detour, that you see on the road, and as the car reaches the road block it is detoured on another direction.
There are many ways to implements 301 redirects with the most common being through your .htaccess file which you will be able to locate on your web server via FTP in the public_html folder. If you’re using WordPress however and would prefer to do it through your website then you can also install a plugin that allows you to enter redirects easily without having to worry about getting the code correct.
301 Redirects Through WordPress
Let’s go through the easiest option and best option for beginners.
- Install the plugin called Simple 301 Redirects
- https://wordpress.org/plugins/simple-301-redirects/
- Once installed go to Settings -> 301 Redirects
- Open your mapping spreadsheet that we created earlier
- Grab the first URL that needs to be redirected in our case it was lifestyle-range.html
- In the first field “request” add the text lifestyle-range.html and then in the destination field add the full URL i.e. http://www.domain-name.com.au/flowers/gifts/
- Press save changes
- Finally you want to test that it works. Go to the old site URL and check that
301 Redirects Through .htaccess
If you’re going to make changes to your .htaccess file then I recommend you take a backup of it before you get started. If anything goes wrong and all of sudden your site becomes unresponsive then you can simply upload your backup and restore your original settings.
Within your .htaccess you can add the following code to redirect old page to new page.
Redirect 301 /lifestyle-range.html http://www.domain-name.com.au/flowers/gifts/You can also do redirects in bulk with code like the following. Typically this code might be used when the site remains the same however it’s moving to new domain.
RedirectMatch 301 /(.*) http://www.domain-name.com.au/$1When you’ve made your changes once again save the .htaccess file and then test to see the redirects in place. To finish the process you simply need to go through your entire mapping file and confirm that you’re happy that all of the old website links are redirecting to a page on the new website. Test and confirm they’re all working and then you’re good to launch your website.
If you’re building a new website and you’d rather someone else does this for you, or if you web developer needs assistance, then simply contact us today and we can help you get through this process and provide you with the best chance of success for your new website launch.