As part of our monthly SEO services one of the biggest issues I see, with clients’ WordPress websites, are the large number WordPress images missing image alt tags and title tags. If you don’t know what image alt tags and title tags are then it’s important to understand this feature if you want to improve your website SEO moving forward.
Basically image alt and title tags are the way Google and other search engines understand what an image is about. Typically they are set to the keywords you are targeting, or a long tail variance, and allow you to describe your image to search engines for better indexing.
Now when I talk about WordPress and broken SEO i’m not stating that WordPress is the cause and in fact, WordPress SEO can be as effective as any other. In most cases it can be either an error of the user, theme developer or even a combination of the two. In some cases like my own website however I found that image alt tags were missing even after I’d specifically specified the details for each image on upload.
Why was this I asked myself and how the hell do I have so many issues in my report for a newly developed website? If you’re wondering what tool I use to conduct SEO reports on my website, it’s called Raven SEO and I highly recommend it (update: I no longer use this tool). A simple interface yet incredibly comprehensive and provides with a powerful toolset to do exactly what you need it to do, improve and manage your SEO.
Adding Image Alt Tags using WordPress
If you’re not familiar with Image alt tags and title tags then let’s take a quick step back and explain exactly how you to do this. This is the first place you should check if you’ve conducted an SEO review on your website and you’re seeing image alt tags and title tags missing within your code. If you haven’t specifically specified them via upload of that image, to your media gallery, then that’s an obvious no brainer as to why they are missing.

- Log into wordpress and select Posts -> Add New and let’s create a new post for this tutorial.
- Within your new post Select Add Media or Set Feature image, both of them upload images.
- Good practice can be to rename your image to your keyword before you upload also but it’s certainly not a requirement.
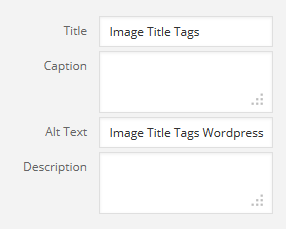
- Once uploaded you’ll see a new menu on the right hand side with Title, Caption, Alt Text and Description..
- Place your keyword and keyword variance, if required, into the Title and Alt Text field and select Insert into Post.
- Once you’ve inserted the image hover over it and select the pencil icon.
- Set the Image Title Attribute again under advanced options. You have to do this twice because WordPress has recently changed their view on Title tags, read on for more information on that.
What Changed in WordPress 3.5
In WordPress 3.5 , WordPress made it an option to add image Title tags and no longer does WordPress automatically insert the Title tag on images. This is why we need to double back and re-add the image title as completed in step 7 above. The following WordPress forum had some intense discussion on the image title tag functionality and may have lead to it’s demise. Overall Image Title tags and Alt Text tags are generally abused by a large portion of the WordPress community, due to their inexperience in SEO, however for the community that understands the importance of SEO this feature is a must as Google has shown it’s commitment and confidence in using these tags.
Sue Surdam from Social Media 101 provided a great article on the image title tag functionality after WordPress 3.5, why it was removed and a YouTube video tutorial if you’re still confused after my steps above.
Modify Your Themes Coding
Alright, so you’ve added all your Image alt tags and title tags and you’re still seeing the problem, what the hell is wrong with this stupid system you ask yourself? Well this is the exact problem that I had and I had to find an answer for myself. I started to dive into my theme code and see if there were tags that were missing throughout the code. At first I started searching for the ‘Alt’ tag but most searches came up blank or for irrevelant code. I did some more Googling and found another great article by Isabel highlighting what I was looking for, see her article Add Title Attribute to WordPress Image the_post_thumbnail.
Basically what you need to do is search through your theme code for ‘the_post_thumbnail’ and take a look at whether your title tag is populated, in my case it was being set to ‘ ‘ which is blank. In my opinion this is an issue with the theme developer more so than WordPress, unless they are reusing the code from WordPress itself. You can find that particular function in almost any of your theme files that work with the thumbnails so there may be some trial and error involved before you get your desired result. In my case I also had the issue in the shortcode processing for the theme so take a look in there as well.
If you like feel free to use my code to update the image alt tags on your website.
$thumbid = get_post_thumbnail_id();
$alt = get_post_meta( $thumbid, '_wp_attachment_image_alt', true );
$image_title = $thumbid->post_title;
the_post_thumbnail('thumbnail', array('title' => esc_attr( $image_title ));
If this post helped to solve some headaches for you and clarified some questions after the WordPress 3.5 I would love it if you could like and share this post or send me thanks via any blog posts you create.



This is an informative, concise article. Keep up the great work!
Good post however , I was wondering if you could write a
litte more on this topic? I’d be very thankful if you could elaborate a little bit further.
Appreciate it!