In April 2010 Google confirmed that it was now using website speed as one of the many metrics for how they determine search engine ranking. If your website is slow then it could be hurting your chances of achieving better ranking. Don’t worry though it’s not time to panic, you don’t need a Ferrari to compete in this race, and even small businesses can make some quick changes to get ahead.
- It doesn’t cost much to improve
- It can be slightly technical but it’s not rocket science either
- It can be improved within a day and sometimes within an hour or two.
In most cases your website speed is being hurt by:
- Over usage of pretty “theme” functions.
- Oversized images or too many images used.
- Shared and / or cheap hosting
- No caching configured
Why website speed matters?
 There is absolutely nothing sexy about page speed but once you get started with it you can actually get addicted. It’s like anything in life, you want to win. So when you see a website score of “F” most client’s are accepting and open to improving their website. We’re brought up to know that F is never a good thing, right?
There is absolutely nothing sexy about page speed but once you get started with it you can actually get addicted. It’s like anything in life, you want to win. So when you see a website score of “F” most client’s are accepting and open to improving their website. We’re brought up to know that F is never a good thing, right?
We’re talking about your website, the face of your business, and one of your ultimate weapons for generating new sales and leads. Super heroes aren’t slow? You don’t see Superman wearing kryptonite like it’s Prada? It’s easy to brush aside your website speed thinking it’s something that only big corporations, with money, that can achieve it.
It’s not thought, this is a game everyone can play.
When explaining it to client’s I’ll ask them “How long do you wait for a website to load” they’ll proudly tell me that they wait “No longer than 2-4 seconds”. I then proceed to show them their website, counting slowly, as their eyes widen in disbelief, you can hear glass shattering as the time creeps towards ten seconds or more. It’s a lightbulb moment for everyone and one you need to be open towards resolving.
I don’t want to make your eyes glaze over with the technical dribble, although we will go into it in detail below, but the simple fact is that Google has publicly stated that they now take site speed, and 200 or more other metrics, into their page ranking algorithm. The lucky thing is that Google stills places more relevance on content, value add and reputation.
So while it’s important you can still have a slow website that can achieve great rankings if they content is valuable. Content is king but kings don’t drive in slow cars, right?
What speed am I currently going?
How do you know if your current website is fast or slow? Firstly, there are very few websites I’ve seen for client’s that are fast from day one or simply by default. So basing it on that it’s safe to say that if you haven’t actively tried to improve your website speed then it’s probably not receiving a great score….yet.
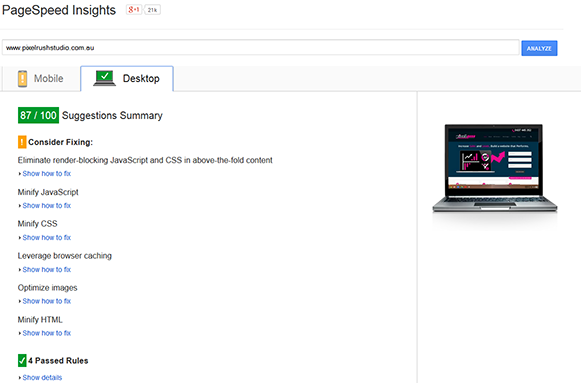
If you want to test our your website speed you have a few options
Each of the tools tend to cry about different things. So don’t worry about trying to fix everything but instead try to gain a solid score across each of them. Google, as always, tends to hold the most weight in terms of issues that are identified. If you’re going to place focus on one then I’d make it PageSpeed Insights and if you get that right then the others should look good too.
How Can I Improve Website Speed
Hosting
Step 1 before you go any further, invest in your hosting! You spent the money and you got the best office and physical location in town, close to “latte land” and “coffee kingdom”, and your website is no different. You want the foundations to be strong so make sure you invest and spend in quality “dedicated” hosting.
That’s the key, dedicated hosting! If you’re new to the online world and just starting out most websites start off with shared hosting. Although it works I don’t advise it and it will most likely make more work for you in the future. Don’t be fooled by pricing either I’ve seen many client’s overpay for shared hosting when they could easily reinvest their money into dedicated hosting at the same price.
It’s not that you can’t run on shared hosting but the performance is very up and down. You might visit one day and it loads quickly before viewing it another day and watching the time rise to 30 seconds or more. Provide a consistent experience with dedicated virtual or physical web hosting. If you’re an Australian business you’ll probably be looking at $40 dollars per month an upwards for decent hosting.
Action: Invest in dedicated hosting – Virtual or Physical but virtual provides some great advantages for increases resources on the go.
Caching
Caching helps improve website speed by creating static content of your website which reduces load times and server resources. In less nerdy terms, it makes things fast. It can save visitors time by allowing content to be downloaded to their workstation and on subsequent visits can be reloaded from their local computer rather than the server. It also involves other technical options, that you don’t need to understand in depth, such as:
- Javascript and CSS minification i.e. reducing script size
- Compression i.e reducing file size for download
- Consolidating i.e. combining files and reducing the amount of downloads required.
- Prioritising above the fold i.e load the files that are most important to show the first section of content.
Configuring caching is something that can take a few hours to get it right. It’s highly dependant on your server and your website when determine the degree of difficulty. In most cases you can see some solid improvements by simply switching on a few low risk options.
If you want to get started with caching you should take a look at the following:
- W3 Total Cache – Click here for a W3 Total Cache tutorial for configuration
- WP Super Cache – Click here for a WP Super Cache tutorial for configuration
Check with your hosting provider first on which one they recommend and whether or not they have a standard for deploying it correctly in their environment. Click on the guides above for further information on how to configure each tool set.
Action: Configure one of the caching applications listed above.
Remember to do thorough testing to see that your website still works once configured.
Content Delivery Network
A content delivery network, otherwise called a CDN, is basically a global distribution network for your content. Once you’ve configured your CDN your content will be placed on a remote server and spread throughout the server distribution. What does this mean in plain english, let’s take a look at some examples for the same website:
- USA Visitor – pulls content from the “local” New York USA server
- AUS Visitor – pulls content from the “local” Sydney AUS server
What this means is that, regardless of location, your visitors will always be downloading content from a local source. This allows you to reduce your server resources, by using a performance based distribution network separate to your host, and it also reduces the time it takes for visitors to download content as they’re downloading from a server in their country.
There are a variety of CDNs that you can use some are free and some have a small cost:
- CloudFlare – Free
- Amazon S3 or Cloudfront – Typically a small charge of a few dollars per month.
- MaxCDN – Between $5 – $15 dollars per month depending on your country.
Each of these can be configured using the tools listed in our caching section above.
Action: Configure a CDN with your caching application.
Image Optimisation
An image from your camera can be anywhere from 5MB to 50MB or more in size, in other words camera images are massive and many images you find on the web are far bigger than you need too. The other problem you can have is when using pretty sliders, or features of your theme, although they look good it sometimes means you’re loading 5 or more large images into your page. It’s not good for speed.
I once saw an issue where the website page was showing three images to the visitor but in the background there were actually ten images that were loading which reduced the speed of the website significantly. You want to ensure that whatever images you load are the correct size and optimised and compressed as much as they can be. Fortunately you don’t have to be a technical whizz kid to deal with this issue:
- Smush.It – Reduce image file sizes and improves performance using the Yahoo Smush.it within WordPress.
- Resize image after upload – This plugin resizes uploaded images to within a given maximum width and height after uploading, discarding the original uploaded file in the process.
- Photoshop or Gimp – Advanced features for the power user. Crop, resize and modify images to your needs.
Action: Install Smush.it and complete a bulk smash from your gallery for all your images uploaded so far.
Action: If you’ve been uploaded large images from your camera or the web use “Resize image after upload” and reduce any large images.
Reduction
Just because your theme included everything, plus the kitchen sink, doesn’t mean you have to use all the features. Things such as the following can have a drastic effect on your overall page speed.
- Sliders
- Transistions
- Portfolio widgets
- Anything involving images
- Content loading from other websites
- plus more
Although you might think these features are incredibly pretty, and you couldn’t possible dream of parting with them, you need to understand the value to your business in comparison to the damage they might be causing. Conversions improve sales and many features can distract from your call to action and reduce the performance of your website too.
It’s not to say that this happens in all cases but the best thing you can do is take a good hard look at your page and find where you can cut images and reduce useless features. As you work through your caching process you might find that some features simply don’t play nicely and it may be a good opportunity to look at whether you need certain images or features across your website.
Your aim is to make your page load as quickly as possible so only use what is necessary to increase your conversions. It’s a bit like when you’re moving house, rather than pay to move all of your junk that you’ve collected over the years you can simply throw out what you don’t need or use anymore. Again the same tools can apply for finding bottlenecks are and files that load slowly.
Too Technical?
If it’s all too technical for you, and you need some assistance, we can assist you with installing and configuring all of the above. We’ll reduce, cache, compress and whatever else we need to do to ensure that you receive a solid score and can rest easy knowing that you’re putting your best foot forward with your website speed.
If you have any questions then comment below and I’ll help you out where I can.